Email templates, or flyers, are at the core of all TalkBox communications. They are the content that is displayed when an email is opened and can be viewed via a link in SMS communications.
This article will show how to build your own template using a blank layout in the TalkBox email template editor in 6 steps.
Navigation: Communications > Templates
Step 1: Choose a layout
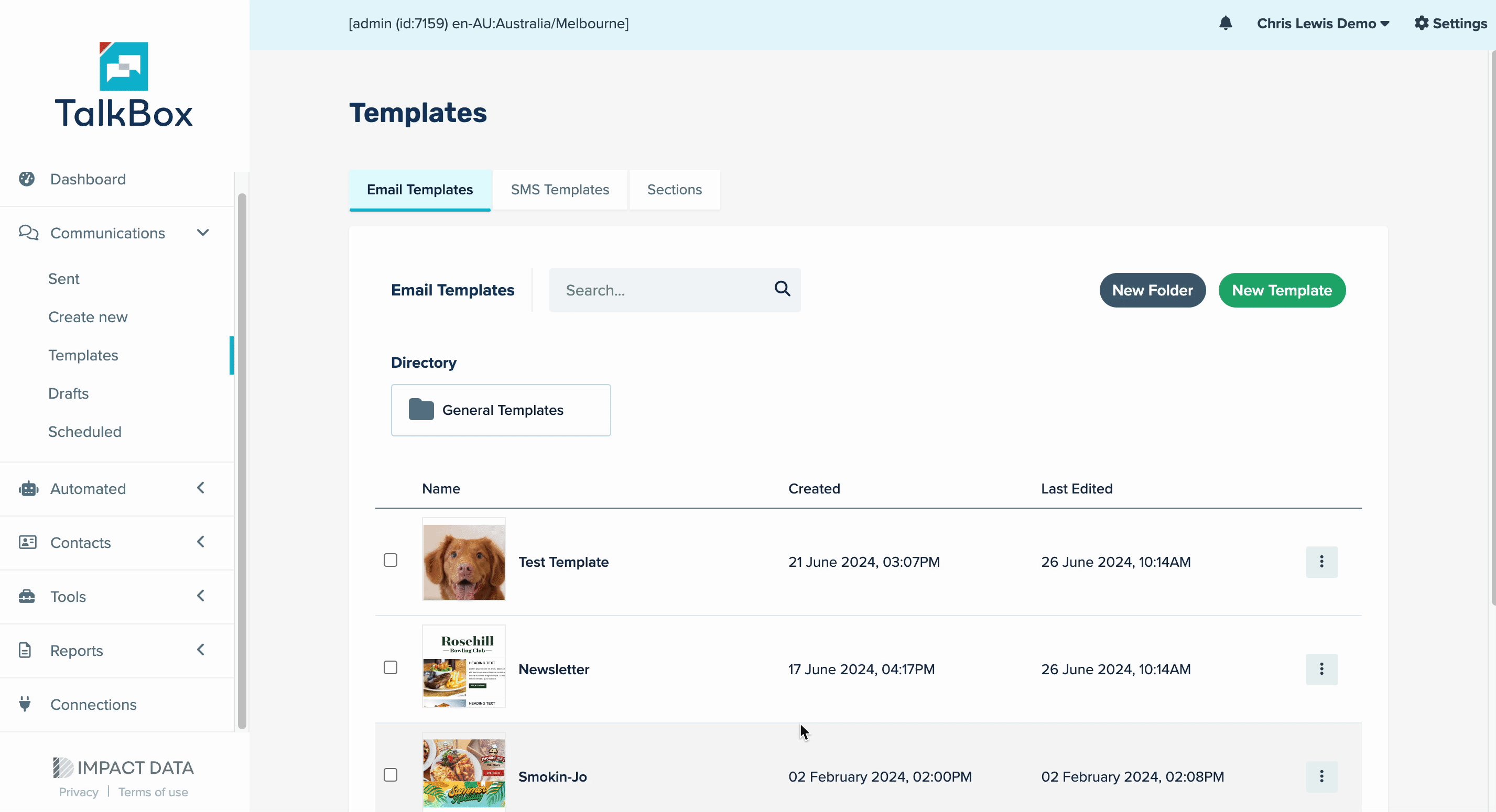
- On your Email templates page, you have the option of starting with a General Template or a blank canvas.
- To start a blank template, click the “New Template” button
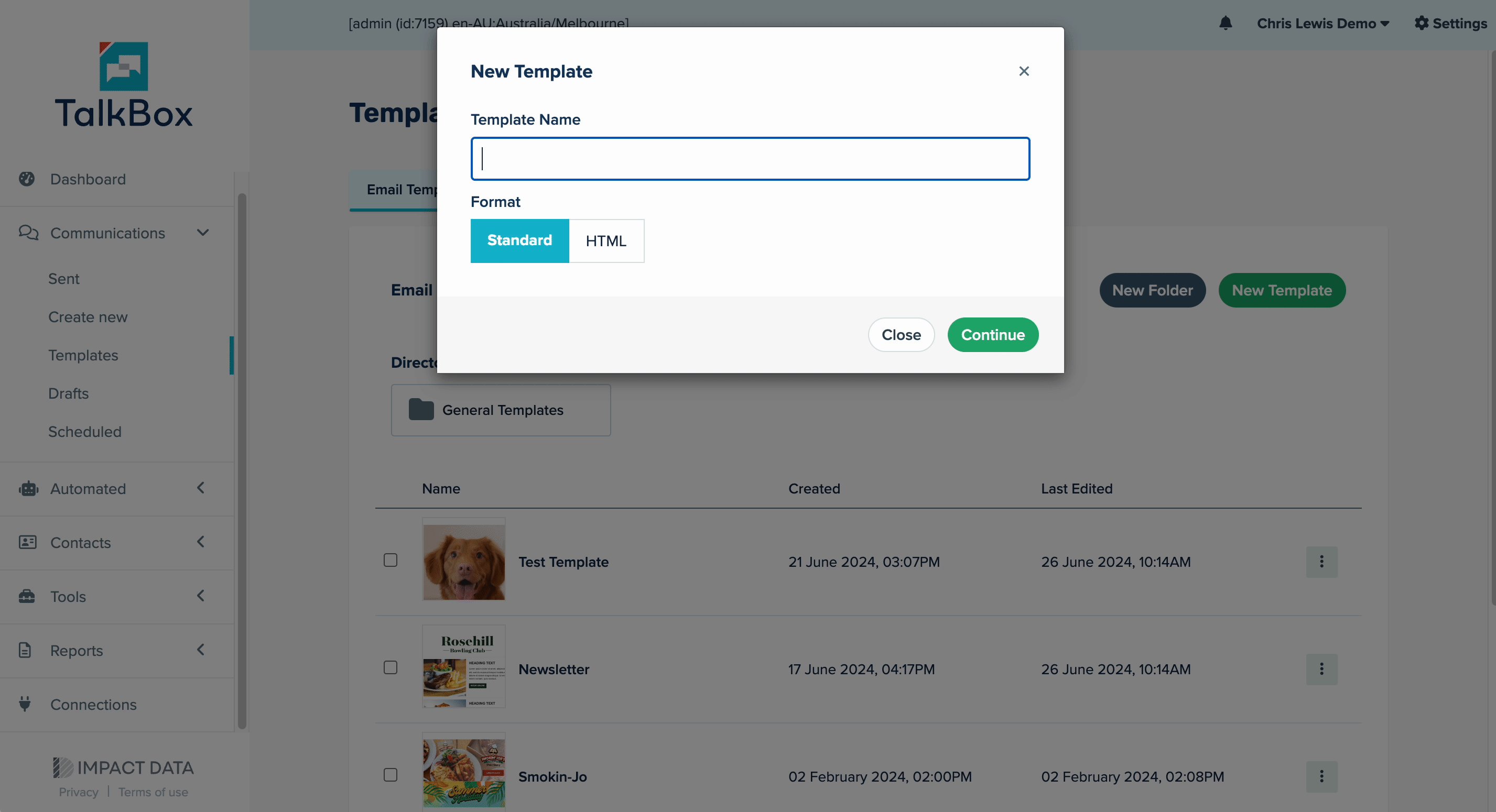
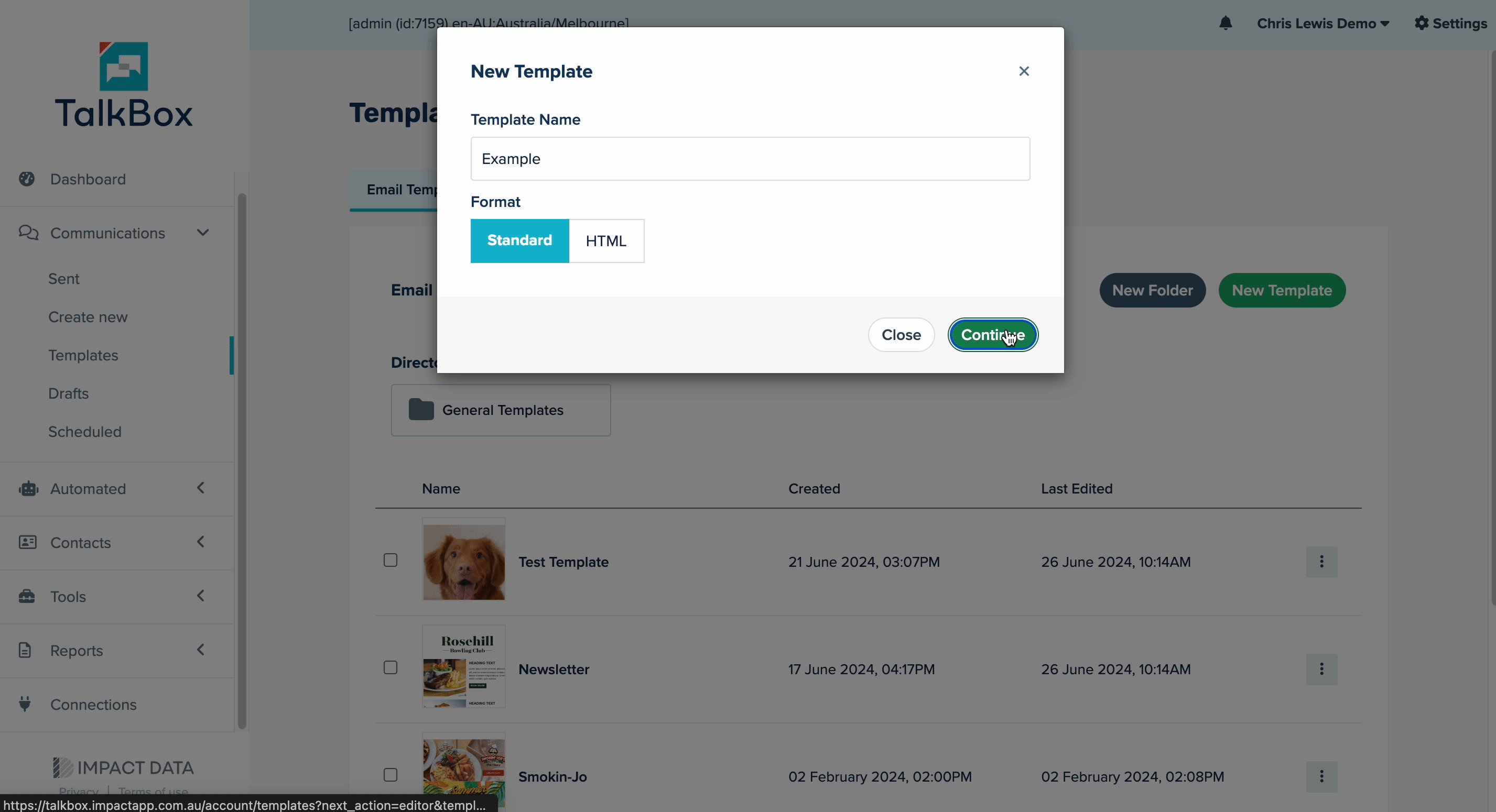
- Name your template and click Continue

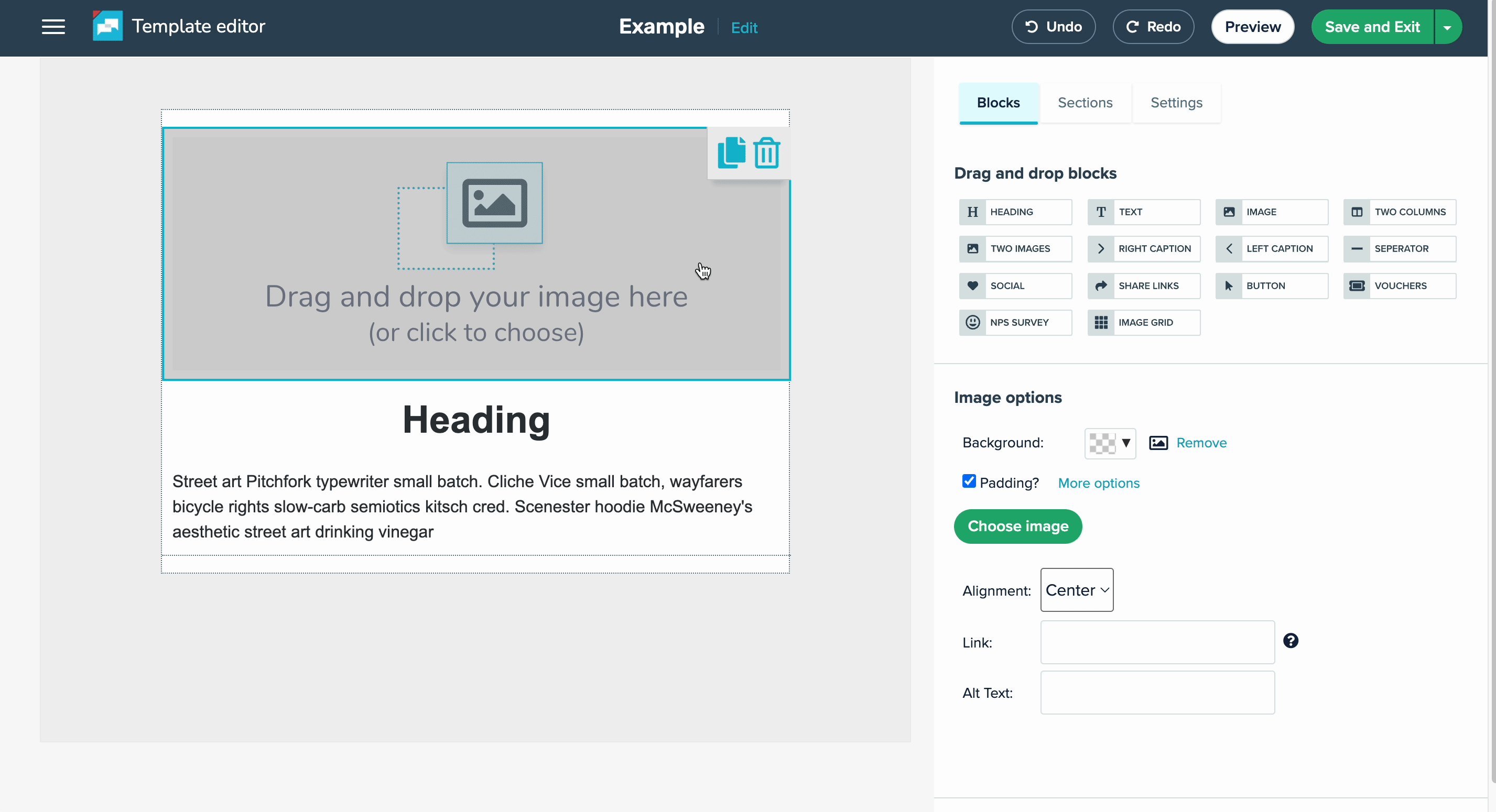
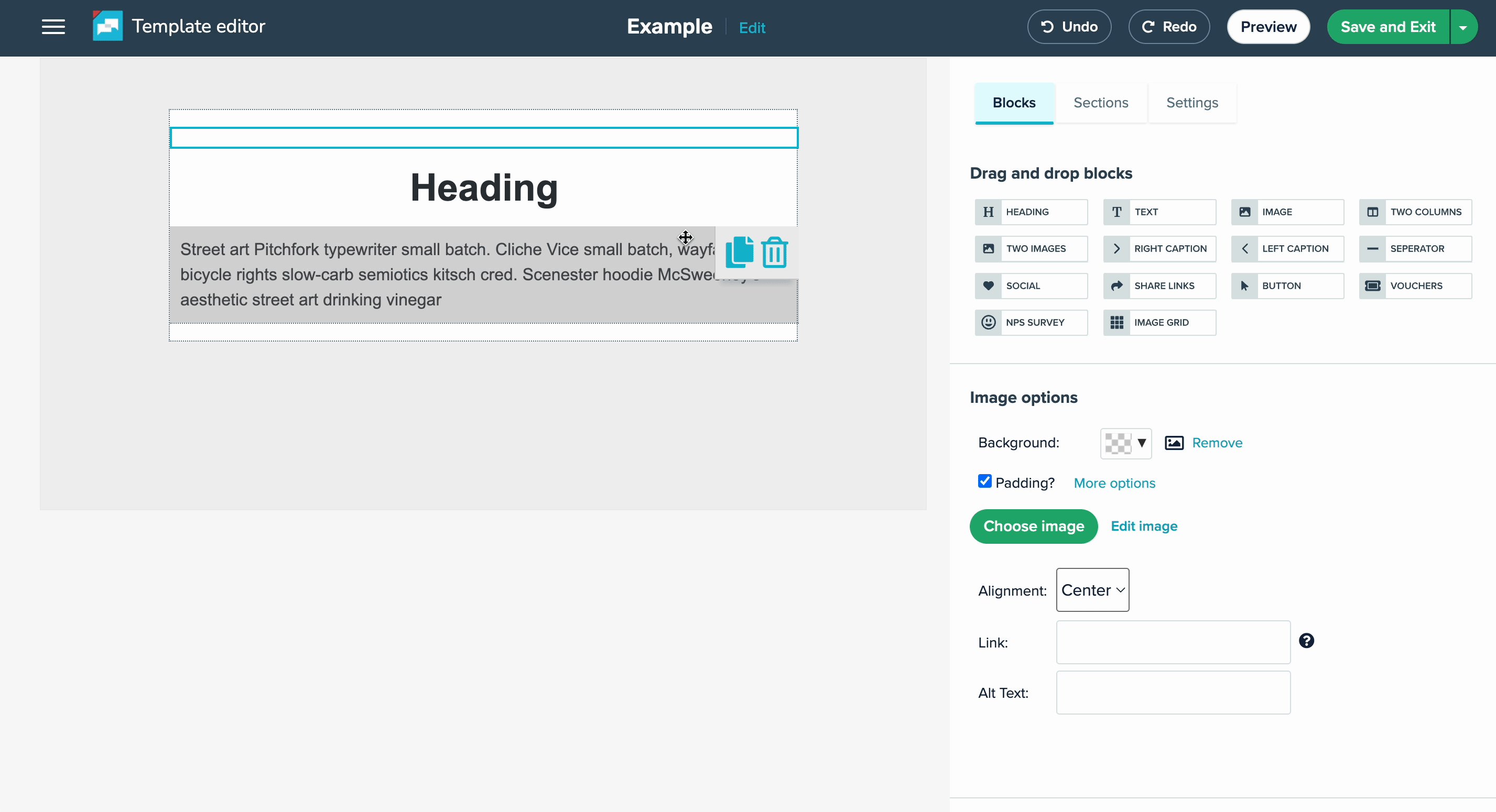
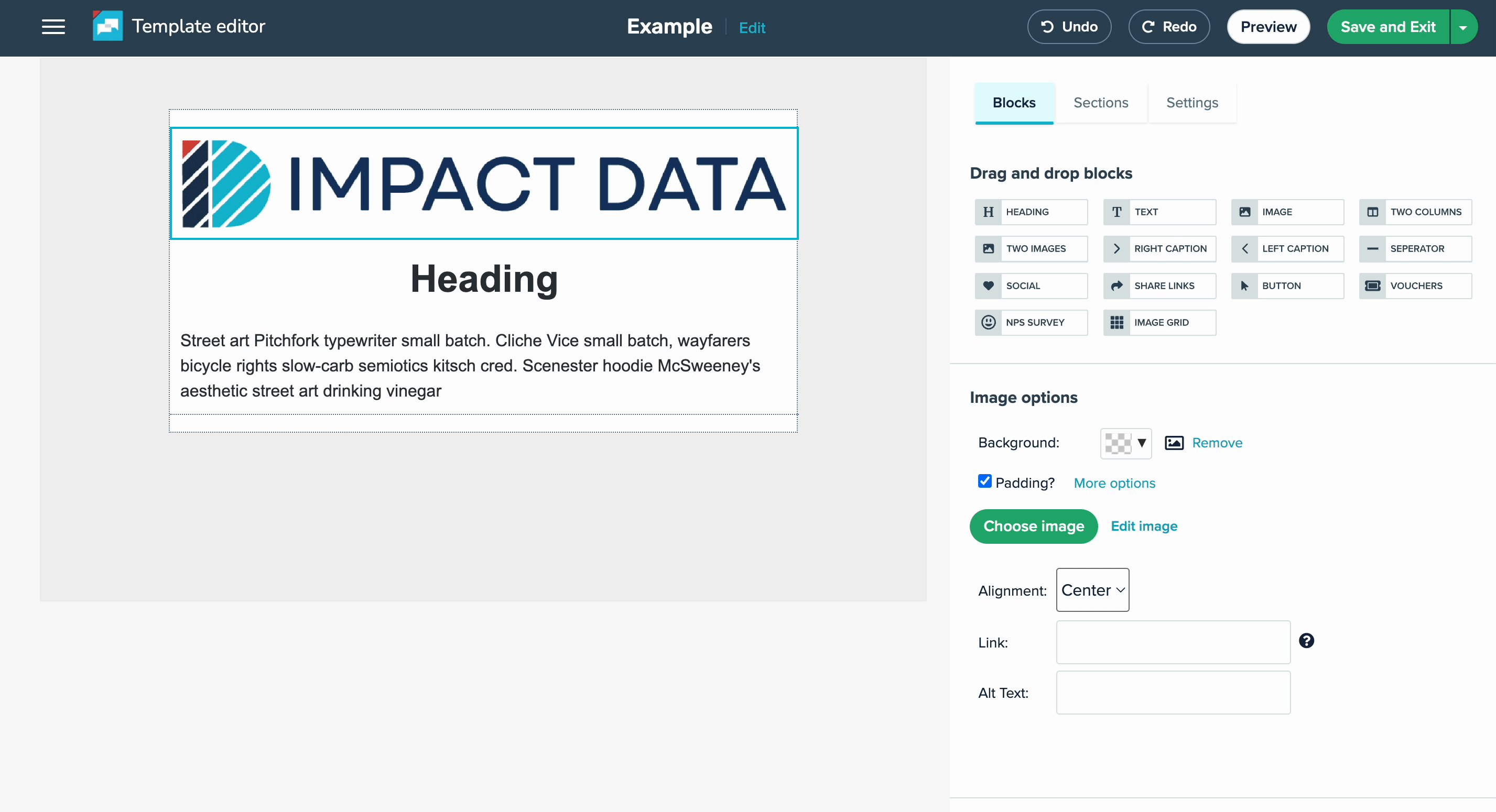
Step 2: Add your logo & hero image
- Drag & drop image blocks onto your layout.
- Add your logo and hero images to the image blocks.
- Remove padding if using full-width images (optional).

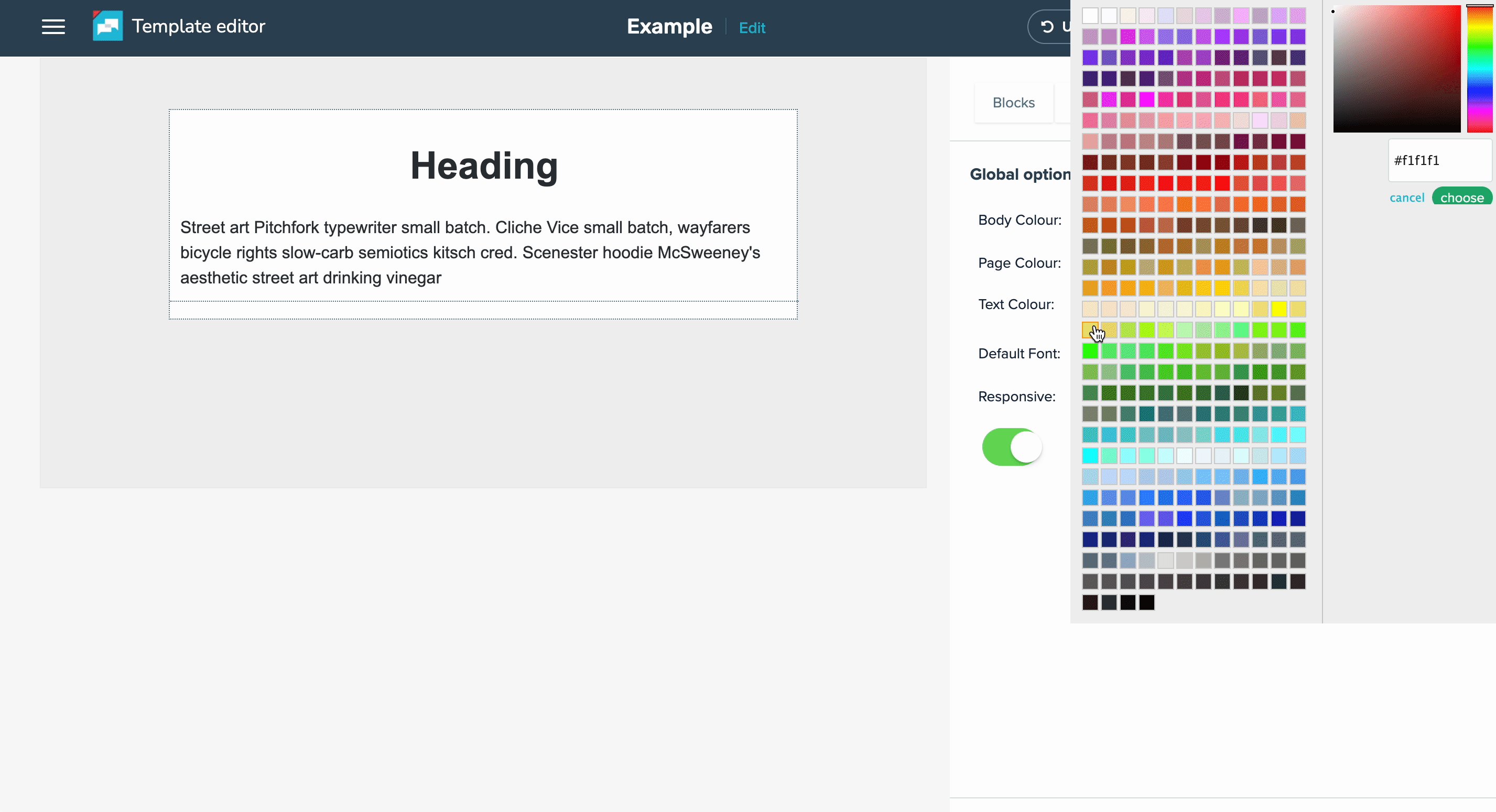
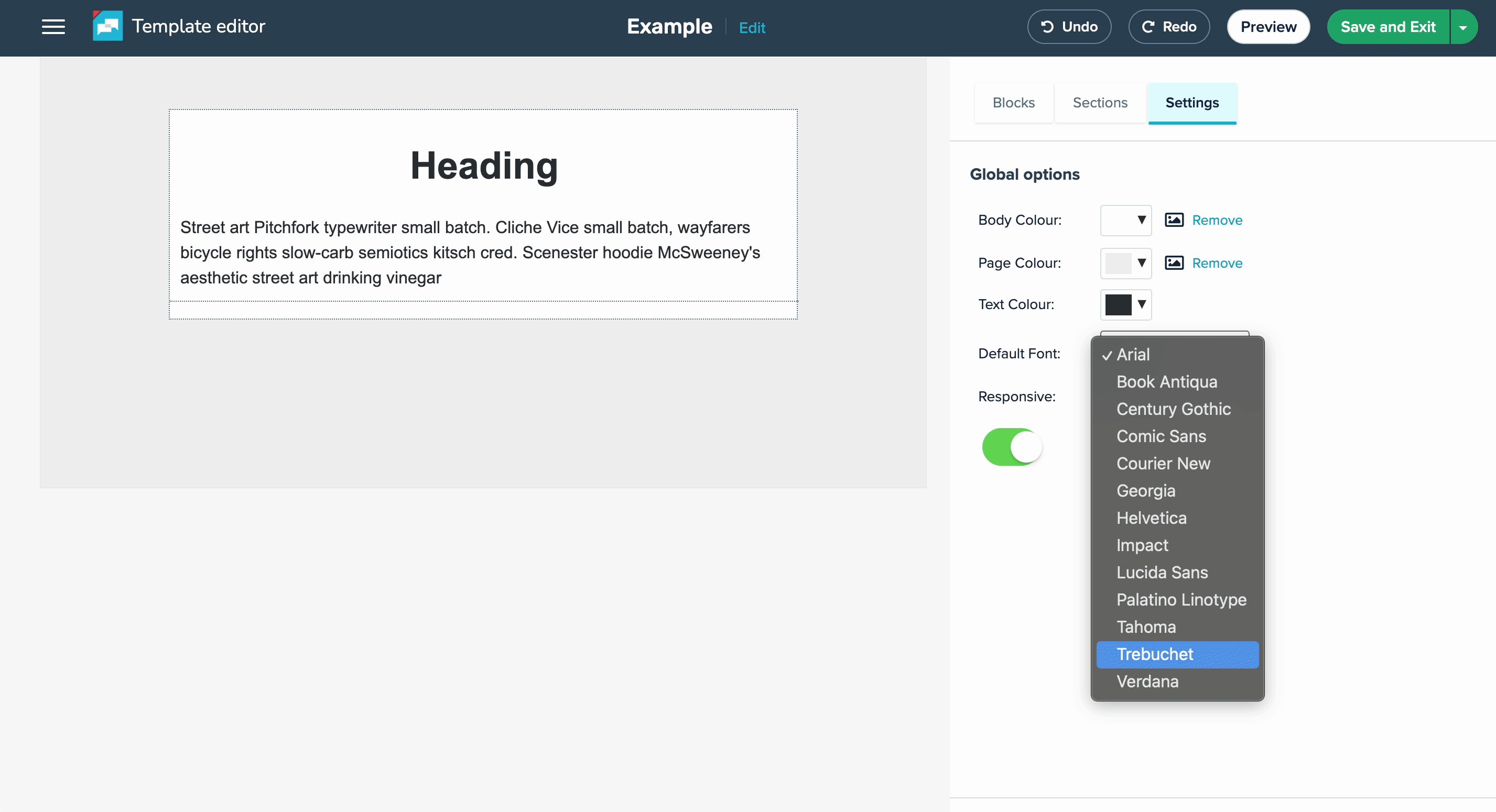
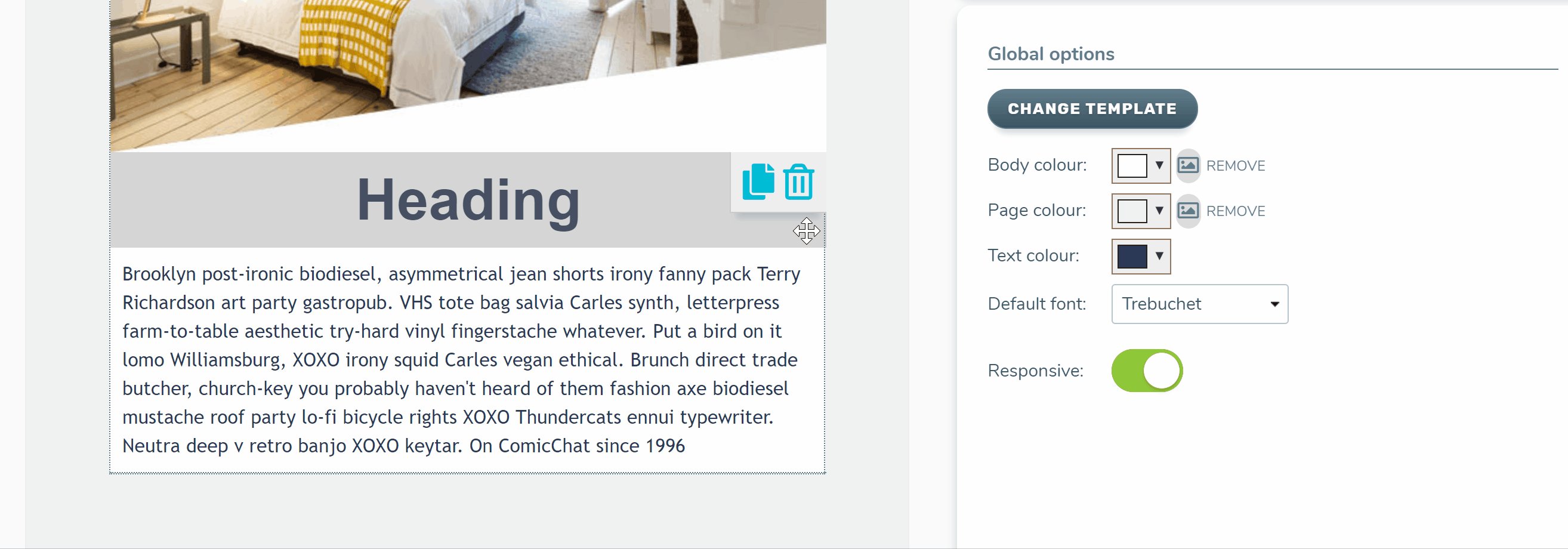
Step 3: Add global styling
- Click the Settings tab to edit the Global options. You can add a page colour as well as default body colour, text colour and font.

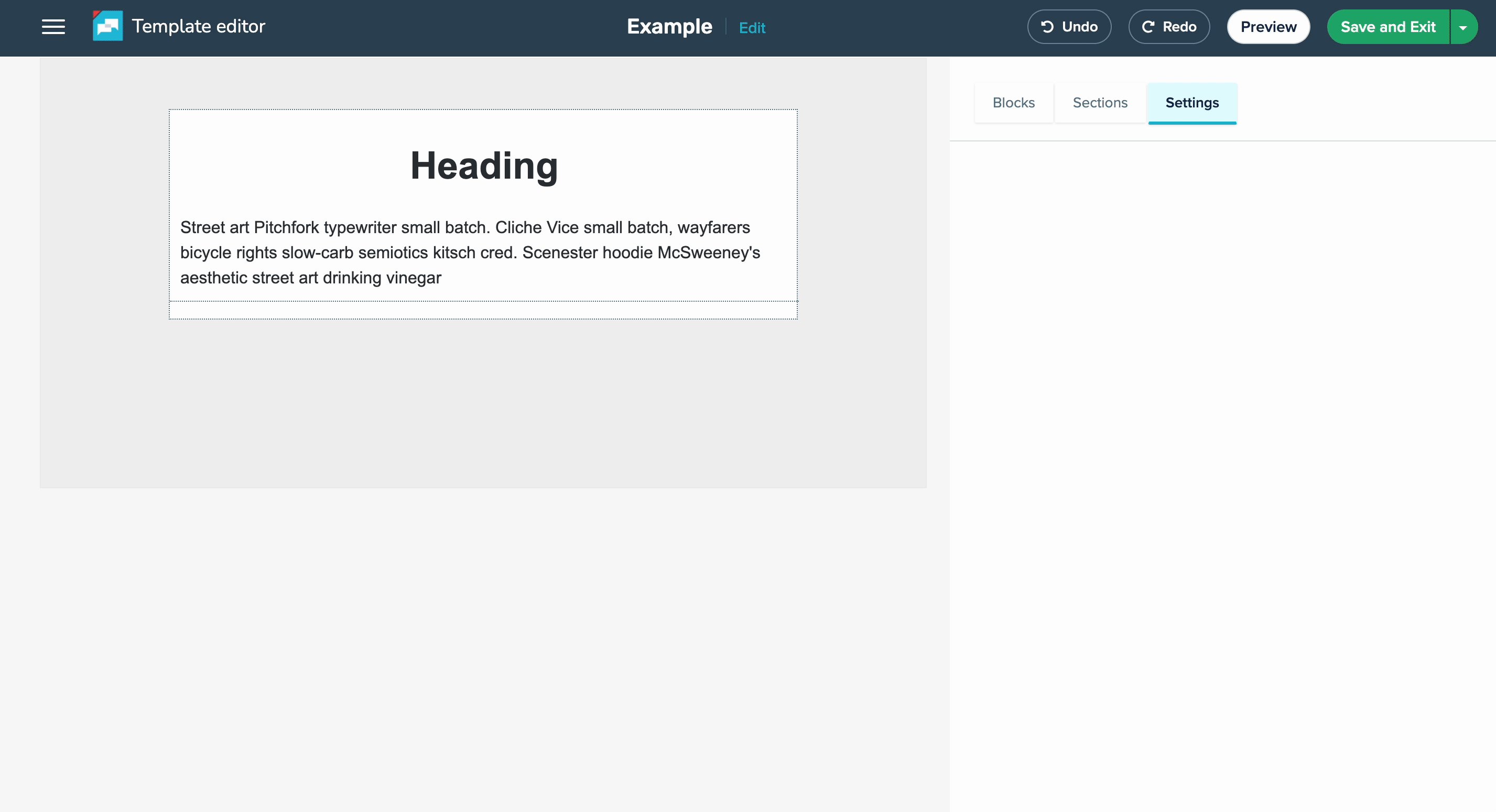
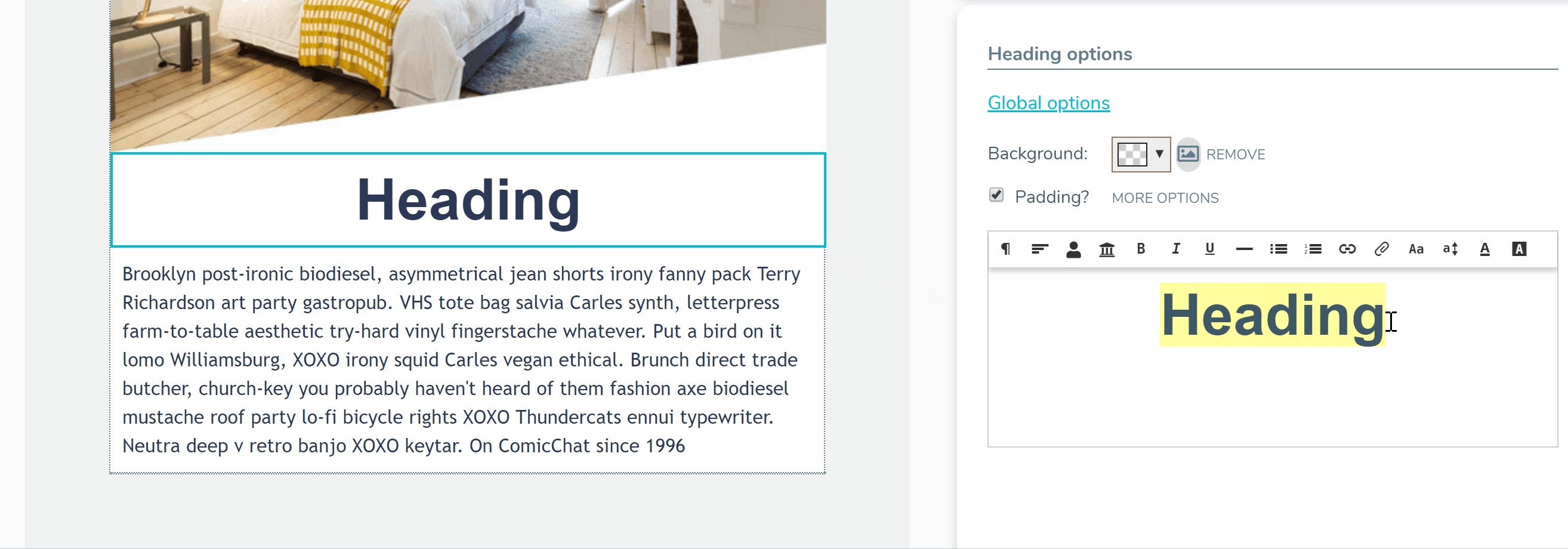
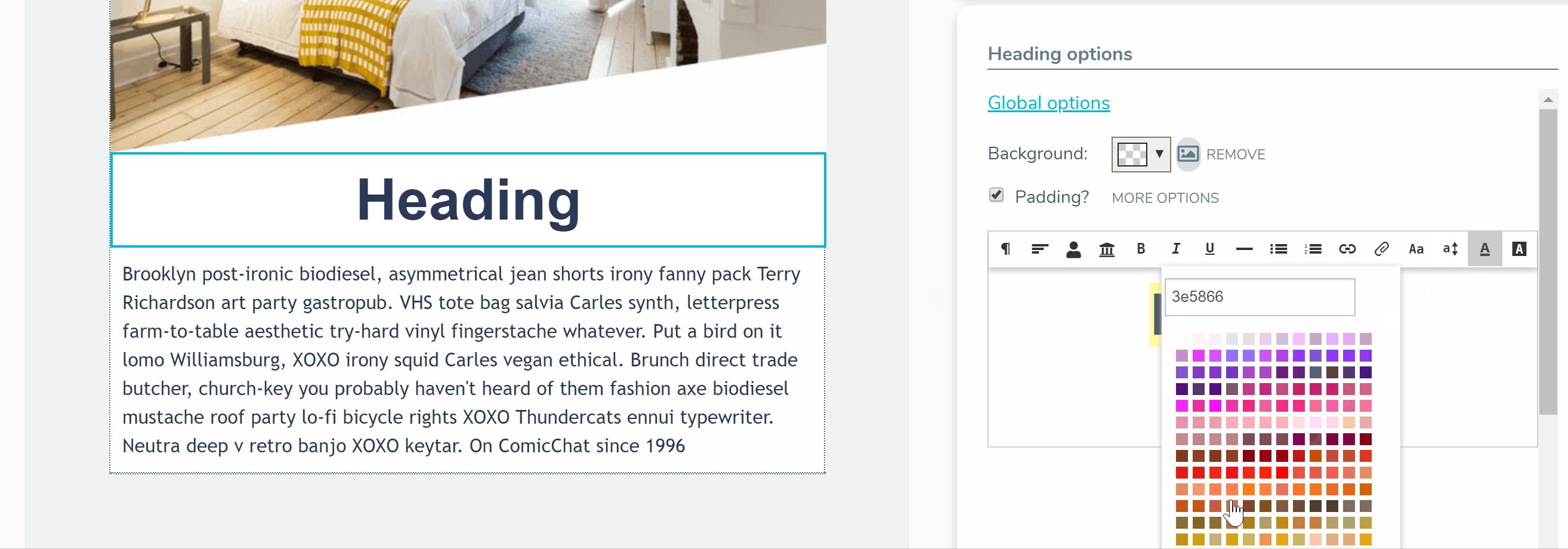
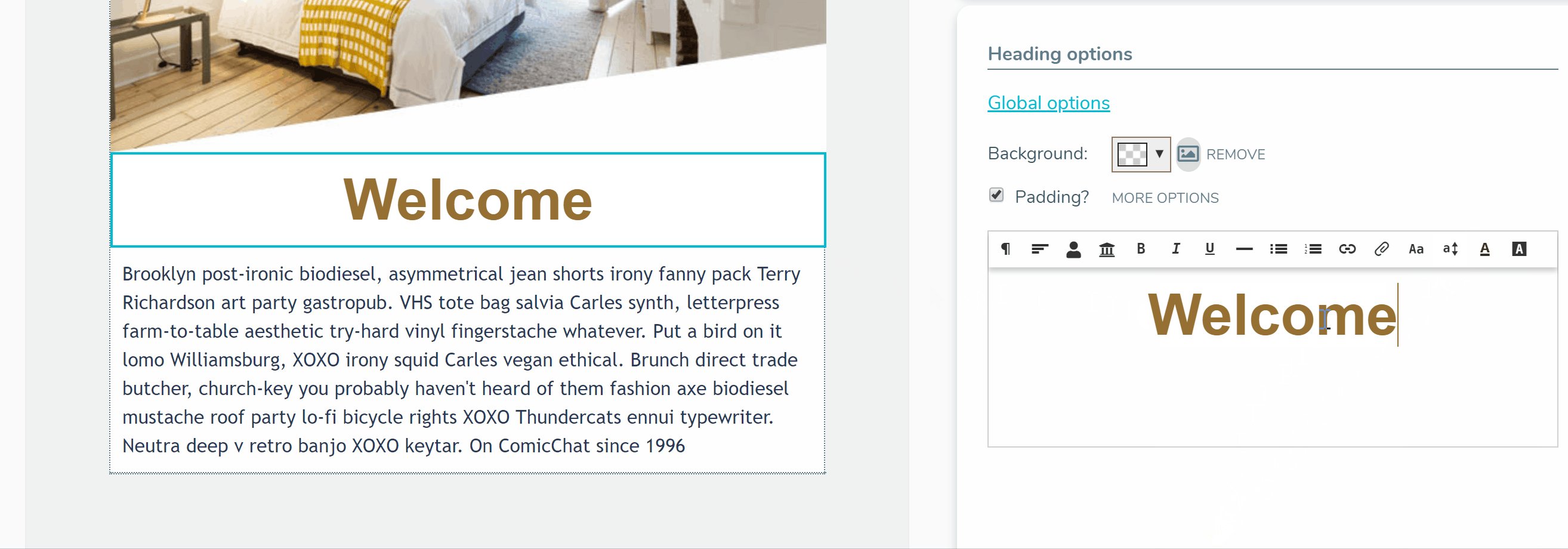
Step 4: Style your heading
- Customise the style of your heading to suit your branding.
- If using more than one heading in your layout click clone to reuse the styled heading.

Step 5: Add a footer
- Drag & drop a text area and fill with your company details.
- Optionally, add in a social media area and add links to your company social accounts.
- Style these areas to create a distinct footer area.